Date icons in spuds
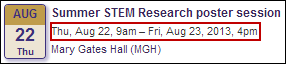
You can add visual appeal to promotion spuds by displaying customized date icons with events. These date icons can replace event start dates or appear along with them.
![]()
Upcoming Events promotion spud with customized date icons that replace event start dates.
When designing date icons, you can start from a default design and customize background and border colors, fonts, and more to match your brand identity. Or, you can upload your own date icon image and customize the month, date, and day of week text.
Topic links
- Overview of the date icon process
- Add date icon spuds
- Customize date icon spuds
- Display date icons in promotion spuds
Overview of the date icon process
Date icons are spuds, which means you can customize them the way you customize other spuds.
But date icons differ from other spuds in that they can't stand alone. You publish date icons by assigning them to other spuds that list the events you want to promote.
The date icon process involves two steps:
- Adding and customizing one or more date icon spuds.
- Assigning date icon spuds to each promotion spud where you want date icons to appear.
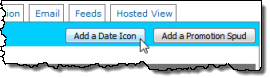
When it comes to adding date icon spuds, you have two alternatives.
![]()
You can start from either the Date Icon or Date Icon Image alternative.
- Date Icon (1) Select if you want to customize virtually all aspects of a default date icon to conform to your brand colors and fonts.
- Date Icon Image (2) Select if you have your own date icon image that you want to upload.
You can customize the month, date, and day of week fonts to fit within and match the colors of your uploaded image.
Tips
- Even if you don't have a date icon image to upload, you can base your date icon spud on a default Date Icon Image. While you can't customize the built-in image's colors or change its dimensions, you can customize its fonts.
- You can add multiple versions of each date icon alternative and, to distinguish the versions from one another, give each version a descriptive name.
For example, you might want multiple versions if you use date icons in different promotion spuds. Date icon margins, for example, that work well in one promotion spud may not work well in another.
Add date icon spuds
You add date icon spuds from the Promotion Spuds tab in the Publishing Control Panel.
The following instructions assume that you have already published your calendar.
Wrong assumption. Before I keep going, I need help publishing my calendar.
To add a date icon spud
- In the editing environment, make your published calendar active, and then click Publish Settings.
- In the Publishing Control Panel, click the Promotion Spuds tab.
- In the Promotion Spuds title bar, click Add a Date Icon.

- On the Add Spud page, select the type of date icon spud you want, and then click OK.
The spud you select depends upon your goal:
Goal Select this spud You created a custom date icon image that you want to upload. Date Icon Image You want to fully customize a default icon to reflect your brand colors and fonts. Date Icon You prefer the way the default Date Icon Image looks to the way the default Date Icon looks and you're ok with customizing only the fonts. Date Icon Image I'd like more information about the customization options for each date icon spud.
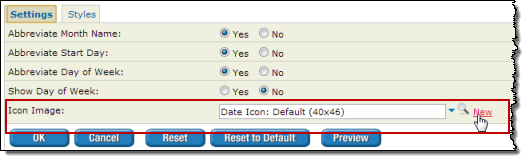
- If you see the Edit Settings for Date Icon (SpudConfig[#]) page, it means you already created one or more versions of the same date icon spud.
To distinguish this new version from the existing ones, on the Settings tab, for Spud Configuration Name, type a meaningful name.
For example, you might type Gray Background or Photo Upcoming to identify the version by how it looks or the promotion spud where you intend to use it.
- If you selected Date Icon Image because you're uploading your own custom image, on the Settings tab, for Icon Image, select or upload a new date icon image.

- Experiment with the options on the Settings and Styles tabs until the date icon looks the way you want.
As you change individual settings, click Preview at the bottom of the form to see the results.
Tip For help with the Settings and Styles options on the Edit Settings... form, see the next section, Customize date icon spuds.
- When you're satisfied with how the date icon looks, click OK.
Customize date icon spuds
The secret to customizing date icons is patience, experimentation, and previewing.
Whether you're working with the default date icon or an image you uploaded, you have access to a range of settings that control, at a granular level, how the icon looks.
By making subtle adjustments to font, margin, padding, height, and shadow settings and previewing the effects as you go, you can get the date icons you want.
Customization topic links
- Date icon alternatives and what you can customize
- Default date icon - Shadow settings
- Uploaded date icon image - Height and padding settings
Date icon alternatives and what you can customize
The following table describes the three approaches you can take to creating customized date icons and the customization options you have with each approach.
What I'm looking for are instructions for adding a date icon.
Tip Assuming you already added at least one date icon spud, here is where you can find the settings described in the following table: On the Promotion Spuds tab, in the Date Icons section, find the date icon you want to customize. Click Edit Settings & Styles, and then click the Styles tab.
| Approach | Examples |
| Customize the default date icon to match your brand identity
Use spud settings to control:
|
Tip Add an accent background color to either the month name or day of week section, or both. |
| Upload your own date icon image
Use spud settings to control:
|
Tips
|
| Customize a built-in date icon image
Use spud settings to control:
|
|
Default date icon - Shadow settings
If you select the Date Icon alternative, you'll notice that the default icon has a black drop shadow. If you prefer a different look, you can customize a number of settings to create the shadow color and effect you want.
It can be difficult to grasp exactly what the shadow settings do. The most effective way to get the date icon shadow you want is to experiment.
Because the settings are interrelated, change one or two settings at a time, and then click Preview at the bottom of the form to instantly see the results.
The following table offers some guidance by pairing shadow examples with the settings that produced them.
| Description | Example and settings |
| Default settings
Results in a black drop shadow offset to the right and bottom of the icon. |
|
| Halo effect
Results in a blurred shadow effect that surrounds the entire icon. |
|
| Top, right offsets
Results in a slightly darker shadow offset to the top and right of the icon. A negative value for Vertical length offsets the shadow at the top. Tip This icon also has a 1px border set in the Date Icon Base Styles section of the Edit Settings for Date Icon form. |
|
Tips
- If an icon's shadow at the bottom, top, or along the sides looks clipped, increase the appropriate Icon margin setting in the Date Icon Base Styles section of the date icon Edit Settings... form.
- For no shadow, set Horizontal length, Vertical length, and Spread to 0px.
Uploaded date icon image - Height and Padding settings
In the Edit Settings for Date Icons form, each of the text elements (Month Name, Date, and Day of Week) has its own group of settings. Two of these settings, in connection with font size, are key to positioning the elements on your uploaded image and in relation to one another.
The two settings are Height and Padding.
![]()
Date Icon Image Date Styles settings
On a date icon image, each text element is contained in its own section.
- Height is the height in pixels of a section. Adjust to control the relative amount of vertical space each section occupies.
- Padding is the space above, below and to the right and left of a text element. Adjust to control the vertical and horizontal position of a text element within its section.
The ability to adjust the section heights and text element padding makes it possible for you to align the position of the text elements according to the specific characteristics of your custom image.
For example, compare the following two enlarged icons. The green boxes represent the sections that contain the text elements.
Uploaded image before you make font size, height, and padding adjustments. Twenty and 15 pixels are the default month name and date section height settings. Day of week is set to show but the font sizes and heights of the month name and date elements are too large for the day of week to be visible. |
|
Uploaded image after adjustments. By adjusting font sizes and the section height and padding settings, you can fit all text elements within the image and create an attractive date icon. |
Display date icons in promotion spuds
To display date icons in promotion spuds, you have to assign a date icon spud to each promotion spud where you want the icons to appear.
Note Only these promotion spuds support date icons: Event Slider, Upcoming Events, Upcoming Date Table, Upcoming Preview, Upcoming Table, Photo Upcoming, Upcoming Fader, Upcoming Vertical Crawler.
The following instructions assume that you have already published your calendar.
Wrong assumption. Before I keep going, I need help publishing my calendar.
To assign a date icon spud to a promotion spud
- In the editing environment, make your published calendar active, and then click Publish Settings.
- In the Publishing Control Panel, click the Promotion Spuds tab.
- If you're adding the date icon to a new promotion spud, in the Promotion Spuds title bar, click Add a Promotion Spud. Select one of the spuds (listed in a note above this procedure) that supports date icons, and then click OK.
If you're adding the date icon to an existing promotion spud, find the spud in the Promotion Spuds list, and then click Edit Settings & Styles.
- On the Edit Settings page, on the Settings tab, in the Date Icon Settings section, for Date icon, select the date icon you want to use. For help deciding which date icon to select, see the overview section above or click the green button beside the Date Icon Settings heading in the form.
Tip If you haven't already added a date icon spud, selecting a date icon option here displays the default icon in the promotion spud. To customize the date icon or upload your own custom icon, follow the instructions for adding a date icon spud.
- If you want the date icon to replace the start date listed in the event information, for Show start date, select No.
Tip
When you hide the start date, exactly what information displays depends upon the event type and other promotion spud date/time option settings. For example, the Label ongoing events and Show end date settings affect the date displays.
- If the promotion spud is set to include events that started in the past and Label ongoing events is enabled, ongoing events are labeled even when show start and end date settings are off.

- If Show end dates is enabled, future events with time spans show start and end dates and times even when the Date Icon Show start date setting is off.

- If the promotion spud is set to include events that started in the past and Label ongoing events is enabled, ongoing events are labeled even when show start and end date settings are off.
- At the bottom of the form, click Preview to see how your date icon looks in the promotion spud.
You may need to make adjustments to the promotion spud settings and/or the date icon spud margins and other style settings to get the icons to look the way you want.
- When you're satisfied with the results, click OK.
