Digital signage
You can promote your current day's or week's events on-site by customizing promotion spuds to create effective digital signage displays.
In this topic, you'll learn:
- What digital signage displays are
- Steps to create digital signage displays
- Which promotion spuds to use and tips for customizing them
- How to use digital signage to promote featured events
What digital signage displays are
A digital signage display is a list of near-term events available to your organization's clientele in a lobby or other public space.
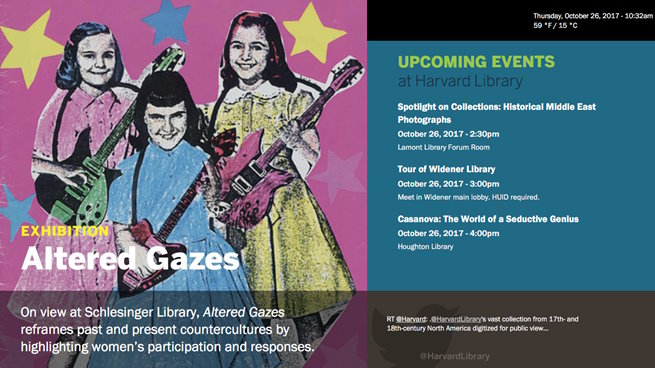
To provide event-driven digital signage, all you need is a way to display HTML-formatted content and a promotion spud customized to make event information visible at a reasonable distance, such as in the example below
Tip If you have a digital signage system that does not display HTML-formatted content, you can generate a display from one of the data feeds that 25Live generates automatically for every calendar you publish. To provide a developer with the feed URL, follow the instructions described in Publish your events in a mobile app.
Digital signage example from the Harvard Widener Library:

To see a digital signage example live, go to the 25Live University demo site.
Key points to remember:
- Promotion spuds customized for digital signage are formatted using HTML. The digital signage spuds display only on devices, such as computer monitors, that support HTML-formatted content.
- Unlike promotion spuds you embed into your website, digital signage spuds are meant to be informational rather than interactive. When you customize digital signage spuds, you can turn off settings, such as footers, that encourage interactivity.
- Unlike promotion spuds you embed into your website, digital signage spuds are seen from a distance. When you customize digital signage spuds, choose font sizes that take this requirement into account.
- If your digital signage display is always available and there are days with no events, be sure to add a suitable "no events today" message (learn how under steps to create digital signage displays).
Steps to create digital signage displays
The following instructions assume that you have already published the calendar that includes, or that mixes in calendars that include, the events you want to display as digital signage.
I haven't published a calendar yet.
Tip The settings below reflect the assumption that digital signage is informational rather than interactive.
- In the 25Live editing environment, select the published calendar.
- Click Publish Settings. In the Publishing Control Panel, click Promotion Spuds.
- To create a new digital signage promotion spud, click Add a Promotion Spud. Select the spud type you want, and then click OK.
Tip You can use any promotion spud for digital signage but our testing has shown that the promotion spuds described in the next section of this topic work best in the digital signage context.
- On the Settings tab, if you see the Spud Configuration Name section, it means that you previously added the same promotion spud type that you want to use for digital signage so you have to set up a second configuration.
Replace the default configuration name (SpudConfig2), with a more meaningful one. For example, you might type "Digital Signage" to indicate that the new spud configuration you're creating is dedicated to a digital signage display.

A meaningful name makes the spud easy to identify in the spud list on the Promotion Spuds tab.
- If you see a Display Settings section, add, remove, and/or reorder fields to organize the fields you want to display with each event in the digital signage display.
Tip Visitors can't click links in digital signage so, if Event Detail Link is one of the displayed fields, remove it from the list.
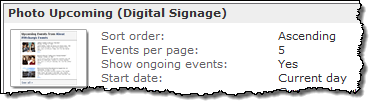
- Under Paging, select the start and end dates of the events you want to display in your digital signage.
With digital signage, you typically don't want to display events that started in the past. To avoid displaying past events, set a start date of Current minute (and clear the Include events that started in the past check box).
To restrict the display to the current day's events, set an end date of End of current day.
- Under Popup Settings, for Popup details spud, select None.
- If you see the Featured Event Settings section and you set up featured events, you can customize the promotion spud to display only events featured at certain levels. For Only show levels, select the levels you want.
For Auto fill empty spaces, if you select Yes and there are not enough featured events to fill the number of events per page, regular events fill in. All of the featured events appear first followed by regular events in order by date.
- If you see an Image Options section, and you want to include images in your digital signage, select the images' position and size.
- Under Filter/Search Options, select No.
- Under Display Options, delete the text in the Footer calendar link label field.
If there might be days or times with no events scheduled, for No events message, type the message visitors see when the digital signage spud has no events to display. For example, you might type "No events today. More coming soon."
- If you see a Date Icon Settings section and you want to include date icons in your digital signage spud, for Date icon, select the date icon spud you want to use.
For help with date icons, click the green button or see Date icons in spuds.
- Under Date/Time Options, the options you choose depend upon the spud type you're customizing.
For example, if you're using the Upcoming Date Table spud for your digital signage, you probably want to keep the date and time format as brief as possible. With the Photo Upcoming spud, you might want to use longer formats.
Typically, for all spud types, you can hide the year and not show either the end date or time zone.
- At the bottom of the Settings form, click Preview to preview choices you're made so far.
Tip When you're satisfied with the settings, you might want to click OK just to make sure your settings are saved before you move to the next step. If you do this, on the Promotion Spuds tab, find the spud you just customized, and then click Edit Settings & Styles.
- To customize font size and other details about how the digital signage spud looks, click the Styles tab.
The style options you have vary widely by spud type. Event Slider and Photo Upcoming give you a lot of options while Upcoming Date Table gives you relatively few. For tips about specific spud types, see the next section.
Some style settings apply regardless of spud type. For example:
- Set the Description font size to something large enough to be seen from a distance (such as 24 to 48 points), and then set the date and time font sizes relative to that.
- It typically works best to turn off borders around the spud and its sections.
- Setting the background colors to transparent gives you the option of adding your logo as a tiled watermark behind the event content.
- Under Footer, for Footer display, select hide.
Tip It's sometimes difficult to know what precise effect changing a style setting will have. After you change one or two settings, click Preview at the bottom of the form so you can see what specific changes you made.
- When you finish customizing settings and styles, click OK.
- Back on the Promotion Spuds tab, copy the code for the digital signage spud. Embed the code into a webpage devoted to digital signage. Add your logo and other branding elements to the page.
Which promotion spuds to use and tips for customizing them
We recommend the spuds described here for use in the digital signage context.
Tip Before you apply the following tips to customize a specific promotion spud, it's a good idea to work through the Steps to create digital signage displays above. Lots of general tips for customizing any spud intended for digital signage are included there. After you work through the general procedure, return here for tips related to the specific spud you decided to use.
Spuds tips for digital signage
Tip Spuds do not refresh automatically. To keep your event display current, use a Refresh meta tag to automatically reload the digital signage webpage after a specified number of seconds. For example: <meta http-equiv="refresh" content="3600" />.
| Spud name | Pros/Cons | Settings tips |
| Event Slider |
Tip If visitors have access to a mouse for the monitor displaying digital signage, for the Slider's Pause On Hover setting, select No. Otherwise, if a visitor places the cursor over the Slider, the events won't scroll. |
|
| Upcoming Crawler/Fader |
Tip Do not give visitors access to a mouse for the monitor displaying digital signage. If a cursor is placed over a crawler/fader spud, the spud won't scroll. |
|
| Photo Upcoming |
|
|
| Upcoming Table |
|
|
| Day Summary |
|
|
| Upcoming Date Table |
|
|
| Upcoming Preview |
|
|
How to use digital signage to promote featured events
If you feature events on your published calendar, you can set up a digital signage promotion spud that displays only events you feature.
What does featuring events mean?
Follow these high-level steps:
- For your digital signage display, choose a promotion spud that supports featured events.
See the table above for spud recommendations.
- Set up the spud as described here. In step 8, follow the instructions for selecting the featured levels for events you want your digital signage display to include.
You might also want to read Feature events in promotion spuds.
- Read these tips for additional customization you might want to do.
- Embed and test the spud.
