- See Also
- Search spuds
- Rounded corners on spuds
Filter spuds
What you can learn in this topic
- Why you might want to allow filtering
- The process for creating filters
- Types of filtering that you can set up
- How to set up filtering for a published calendar
- How to add filters to your website
- How to remove or turn off filtering
Why you might want to allow filtering
Using built-in event fields and custom fields you create, you can provide filter spuds along with your published calendar. When you provide filtering, you give visitors a way to narrow events to only the ones they currently care about.
For example, visitors to a martial arts studio website might want to limit events to those taught by a specific instructor. Or, they might want to see only beginner-level classes that are open to all age groups. Filters make these options possible.
Process for creating filters
You create filters by configuring filter spuds. To add the filters to your website, you embed the filter spuds into the same web page where you embedded your published calendar.

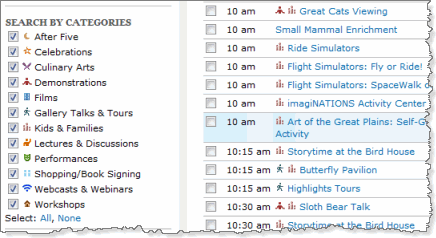
Filter spuds, such as this Category filter, work in connection with the main calendar spud.
Before you can configure filter spuds, you must set up custom fields on which you want to filter.
For example, if the museum wants its site visitors to filter events by category, the museum must:
- Set up an Category field with a value for each category.
- Assign one or more category values to each event it creates.
Types of filtering that you can set up
For each published calendar, you can set up a maximum of five filters across all of the filter control spuds and filter views you want to use.
You can set up:
- One or more filters that act independently of one another.
- A set of up to five filters that are dependent upon one another.
- A combination of up to five dependent and independent filters.
Filters that act independently of one another
When you set up filters that act independently, all of the filters are visible at all times. Site visitors can use one filter at a time to limit events they see in the calendar. Or, they can combine two or three filters to limit the events list even further.

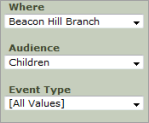
A visitor to a library site is looking for children's events at the Beacon Hill branch.
Tip You can configure one filter spud to support up to three independent filters.
A set of up to five dependent filters
When one filter is dependent upon another:
- You won't even see the dependent filter until you select a value in the initial filter.
- Available values in the dependent filter differ depending upon what you select in the previous filter.
In one filter spud, you can configure up to five filter levels. If the second filter is dependent upon the first filter, then the third filter will be dependent upon the second.
What if I want a combination of dependent and independent filters?
For example, suppose a martial arts studio created two filters, Level (Beginner, Advanced, etc.) and Age Range, and made Age Range dependent upon Level.

Before site visitors select values in the Level filter, the Age Range filter isn't even visible.

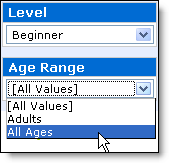
After site visitors select values in the first filter, the Age Range filter appears, where they can select other values.
The table below contains more examples that show how the two dependent filters work together.
| To see these events | Level filter selection | Age Range filter selection |
|---|---|---|
| Beginner classes appropriate for all ages | Beginner | All Ages |
| Advanced classes appropriate for all ages | Advanced | Only Adults appears. There are no advanced events for all ages. |
| All events in the calendar | [All Values] | This filter disappears |
Combination of dependent and independent filters
You can't mix dependent and independent filters within the same filter spud. Either all of the filters depend upon each other or they are all independent. To set up a combination of dependent and independent filters, therefore, you create multiple filter spuds.
Note You can set up a maximum of five filter levels, whether you configure all five in the same spud or some in one spud and some in another.
For example, suppose the martial arts studio wants to create two dependent filters for Class Type and Level (Beginner, Advanced, etc.), and an independent filter for Instructor. To do this, the Studio would add:
- One filter spud configured to display the two dependent fields.
- A second filter spud configured to display the Instructor field.
Site visitors could limit events by choosing values in the dependent filters, the independent filter, or both.
How to set up filtering for a published calendar
To set up filtering for a published calendar, you add and configure filter spuds. Then, you embed the spuds into the page on your website that contains your published calendar.
Note After you make a calendar-level change, such as mixing in a new calendar or adding or removing a filter, it takes approximately five minutes for the changes to appear on your website.
Note The following steps assume that you already published your calendar.
Before I go further, I need help publishing my calendar.
To add and configure filter spuds
- In the editing environment, make the appropriate calendar active, and then click Publish Settings.
- In the Publishing Control Panel, click the Control Spuds tab, and then click Add a Control Spud.
- On the Add Spud page, click Filter, and then click OK.
- On the Edit Settings for Filter page, on the Settings tab, for Event template, choose the template that contains the custom fields on which you want to filter.
- For Filter events by, choose a filter from the add new filter list.
Notes
- Filter order matters. The first filter will always be visible. You can set the second and third filters to display independently or only after a value in the previous filter is selected.
- The add new filter list contains only fields included in the event templates on the calendar you're publishing.
- For Label, type the label that visitors will see at the top of the filter spud.
For example, the library labeled its audience field filter Audience. The museum labeled its category field filter Search by Categories.
- For Allow, select:
- Single Value, if you want calendar visitors to filter on only one value for the field at a time.
For example, a library might offer site visitors the option of filtering events by one audience type at a time.

Single-value filters take the form of a drop-down list.
- Multiple Values, if you want calendar visitors to filter on one or more values for the field at a time.
For example, a college might offer students signing up for campus tours the opportunity to select more than one tour type.

Multi-value filters take the form of a list of check boxes.
Note When filtering on a field with multiple values, you can adjust the size of the check boxes. To do so, on the Edit Settings for Filter page, go to the Styles tab, then under the Drop-down Items section, adjust the Dropdown font size.
- Single Value, if you want calendar visitors to filter on only one value for the field at a time.
- If you want to add a second or third filter, select another filter from the add new filter list.
If you want the second or third filter to appear only when a value is selected in the previous filter (that is, to be dependent), select Display filters only after a selection is made in the previous filter.
- In the Blank Filter Value Settings section, for Show blank filter value, select Yes only if some events do not have a field value assigned and it's important for visitors to be able to find those events. If you want, you can customize the default blank value label ([Not specified]).
- In the Mobile section, for Force single select on mobile, select Yes if your filters are multi-select and you have a mobile responsive site, have set the Enable mobile calendar view option, or have a separate mobile website.
With Yes selected, you can create one filter spud version for use in all environments. Multi-select filters automatically convert to space-saving single-select filters when your webpage is viewed on a mobile phone or tablet.
- Click the Styles tab if you want to customize the filters' borders, colors, and fonts.
If you set up global styles, those settings are reflected on the Styles tab and you won't have to start from scratch.
- Click Preview to see how the filter looks and behaves. When you're satisfied, click OK.
- If you want to add a second filter spud to your website, click Add a Control Spud, and repeat the set-up process.
How to embed filters into your website
When you publish a calendar, you have the option of adding and configuring filter spuds that you can embed into your website on the same page as the calendar. To embed a spud, you copy and paste the JavaScript code and paste it into the code for the page where you want the spud to appear.

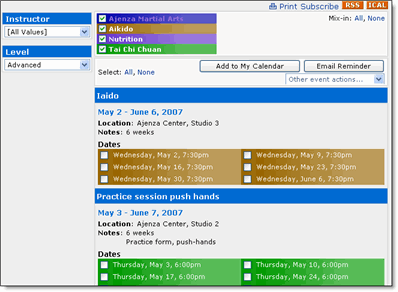
A filter spud, configured to support two independent filters, embedded into the same web page as the calendar.
To embed filters into your website
- Set up the filtering options you want for your published calendar as described above.
- On the Publishing Control Panel page, click the Control Spuds tab.
- Click Add a Control Spud. Select Filter, and then click OK.
- On the Edit Settings page, on the Settings tab, configure the filters you want to use.
- On the Styles tab, customize the filter's appearance so it matches your website colors and fonts.
- Click Preview to preview your filter. When you're satisfied with the results, click OK.
- On the Control Spuds tab, in the Filter box, copy the code and paste it into the page on your website where you embedded your published calendar.
I'd like more information about embedding spuds and spud code.
How to remove or turn off filtering
You can reconfigure a filter spud to remove or modify some or all of its filters.
To turn off filtering altogether, you can remove filter spuds from the Control Spuds tab in the Publishing Control Panel. If you turn off filtering, remember to remove the filter spud code from your website.
To reconfigure a filter spud
- In your 25Live account, display the calendar with filter settings you want to change.
- Click Publish Settings above the calendar.
- On the Publishing Control Panel page, click the Control Spuds tab.
- In the Filter box for the spud you want to reconfigure, click Edit Settings & Styles.
- On the Settings tab:
- Click Remove to remove a filter you no longer want to use.
- From the add new filter list, select a new filter you want to add.
- Select or deselect the Display filters only after selection is made in the previous filter check box to change the dependency settings.
- Click OK.
To turn off filtering
- In your 25Live account, display the calendar with filter settings you want to change.
- Click Publish Settings above the calendar.
- On the Publishing Control Panel page, click the Control Spuds tab.
- In the Filter box for each filter spud, click Remove.
- Delete the filter spud code from the calendar page on your website.
